python自定义将代码转换为文章
记录一下,在这之前有使用过很多的方式使用Python去将文字转换为图片,但效果都不尽人意。
最终使用了这个代码完成了这个操作,记录备份一下,挺好用的,估计以后想要将网页的内容存下来也会用到这个。

from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from PIL import Image
import base64
import io
def generate_html_preview(text):
html_code = f"""
<html>
<head>
<meta charset="UTF-8">
<style>
body {{
max-width: 800px; /* 修改这个值来设定宽度限制 */
word-wrap: break-word;
overflow-wrap: break-word;
font-size: 25px;
text-align: justify;
line-height: 35px;
color: darkblue;
}}
</style>
</head>
<body>{text}</body>
</html>
"""
return html_code
def compress_image(image_path, output_path, quality):
# 打开原图片压缩
img = Image.open(image_path)
# 保存压缩后的图片,quality参数为压缩质量,范围1-95
img.save(output_path, "JPEG", quality=quality)
image_path = 'E:/BaiduSyncdisk/NetProject/Python/zsxq/file/tempimg/Pasted-2.png',
output_path = "E:/BaiduSyncdisk/NetProject/Python/zsxq/file/tempimg/compressed.jpg"
# compress_image(image_path, output_path, quality=60)
# 直接手动压缩图片,且转换成字节码
def compress_and_encode_image(image_path, quality):
# 打开原图片压缩
img = Image.open(image_path)
# 创建一个BytesIO对象,用于在内存中存储图片数据
buffer = io.BytesIO()
# 将压缩后的图片保存到内存中,而不是磁盘
img.save(buffer, format="JPEG", quality=quality)
# 将BytesIO对象的值转换为Base64编码的字符串
img_str = base64.b64encode(buffer.getvalue()).decode('utf-8')
return img_str
# 调用图片压缩
img_str = compress_and_encode_image(output_path, quality=60)
text = f"""ChatGPT跟AI绘画有多火爆我这边就不去说了,本文聊聊关于大多数人其实都在贩卖焦虑,不仅仅只是GPT啊,还有很多的产品都是一通百通的,只不过刚好ChatGPT聊得是最多的。<br/>
是一个什么样的网站?<br/>
简单的说:我们这个平台每天提供大量优质的微信群的二维码,您可以选择自己需要的微信群去添加打广告宣传。
<br/>
微信群聊二维码更新,扫码可直接添加加入群聊
<br/>
群聊有非常之多,宝妈群,养生群,同城群,微商群,资源群,羊毛群,互联网各大IT技术类的群、金融群、行业群,交友群,互助群,车友群,购物群,“特殊群”等等各大行业的群都有,还有很多没有说到的。
<br/>
注意:因为群聊都是有时效性,请下载之后立马添加进群,若是人数到达上限导致无法添加,概不负责。
<br/>
分享出来的群二维码基本都有标注出名称,需要精准流量的客户,可以根据名称直接寻找微信群即可。
<hr/>
<div style="max-width: 750px;">
<img style="width: 100%; height: auto; max-width: 100%; object-fit: contain; display: block; margin: auto;" src="data:image/jpeg;base64,{img_str}" />
</div>
"""
html_code = generate_html_preview(text)
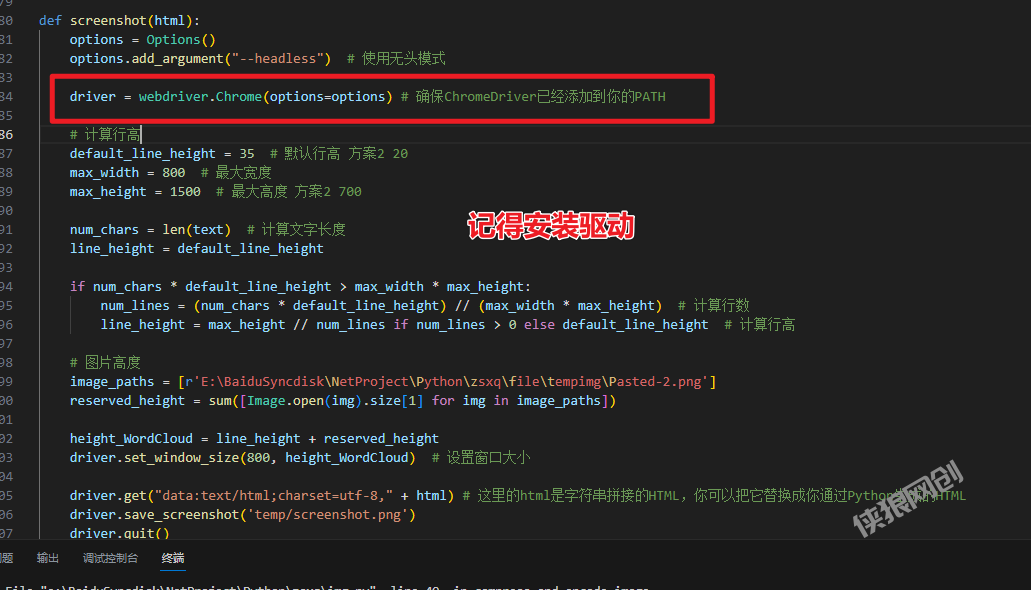
def screenshot(html):
options = Options()
options.add_argument("--headless") # 使用无头模式
driver = webdriver.Chrome(options=options) # 确保ChromeDriver已经添加到你的PATH
# 计算行高
default_line_height = 35 # 默认行高 方案2 20
max_width = 800 # 最大宽度
max_height = 1500 # 最大高度 方案2 700
num_chars = len(text) # 计算文字长度
line_height = default_line_height
if num_chars * default_line_height > max_width * max_height:
num_lines = (num_chars * default_line_height) // (max_width * max_height) # 计算行数
line_height = max_height // num_lines if num_lines > 0 else default_line_height # 计算行高
# 图片高度
image_paths = [r'E:\BaiduSyncdisk\NetProject\Python\zsxq\file\tempimg\Pasted-2.png']
reserved_height = sum([Image.open(img).size[1] for img in image_paths])
height_WordCloud = line_height + reserved_height
driver.set_window_size(800, height_WordCloud) # 设置窗口大小
driver.get("data:text/html;charset=utf-8," + html) # 这里的html是字符串拼接的HTML,你可以把它替换成你通过Python生成的HTML
driver.save_screenshot('temp/screenshot.png')
driver.quit()
# 用法:
screenshot(html_code)
版权声明:
作者:侠狼
链接:https://www.xialangwang.com/1505.html
来源:侠狼网创
文章版权归作者所有,未经允许请勿转载。
THE END
0
二维码
打赏
海报


python自定义将代码转换为文章
记录一下,在这之前有使用过很多的方式使用Python去将文字转换为图片,但效果都不尽人意。
最终使用了这个代码完成了这个操作,记录备份一下,挺好用的,估计……

文章目录
关闭

共有 0 条评论