H5如何打包成APP教程
具体教程:https://zhuanlan.zhihu.com/p/604319152
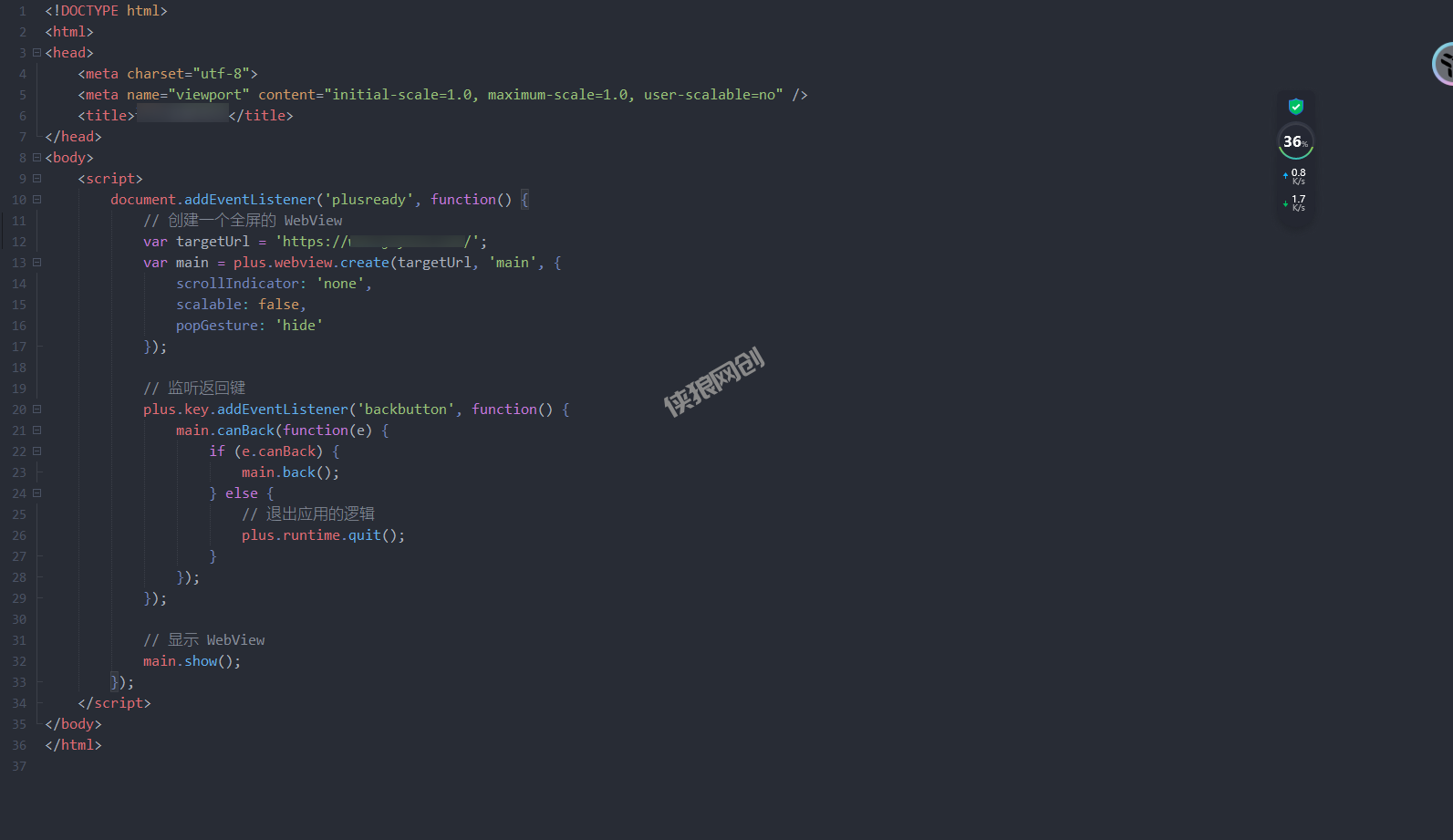
首页支持点击返回事件代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>侠狼创业网</title>
</head>
<body>
<script>
document.addEventListener('plusready', function() {
// 创建一个全屏的 WebView
var targetUrl = 'https://www.xialangwang.com/';
var main = plus.webview.create(targetUrl, 'main', {
scrollIndicator: 'none',
scalable: false,
popGesture: 'hide'
});
// 监听返回键
plus.key.addEventListener('backbutton', function() {
main.canBack(function(e) {
if (e.canBack) {
main.back();
} else {
// 退出应用的逻辑
plus.runtime.quit();
}
});
});
// 显示 WebView
main.show();
});
</script>
</body>
</html>

版权声明:
作者:侠狼
链接:https://www.xialangwang.com/1522.html
来源:侠狼网创
文章版权归作者所有,未经允许请勿转载。
THE END
0
二维码
打赏
海报


H5如何打包成APP教程
具体教程:https://zhuanlan.zhihu.com/p/604319152
首页支持点击返回事件代码
<!DOCTYPE html>
<html>
<head>
<meta charset="u……

文章目录
关闭

共有 0 条评论